1.首先安装node.js
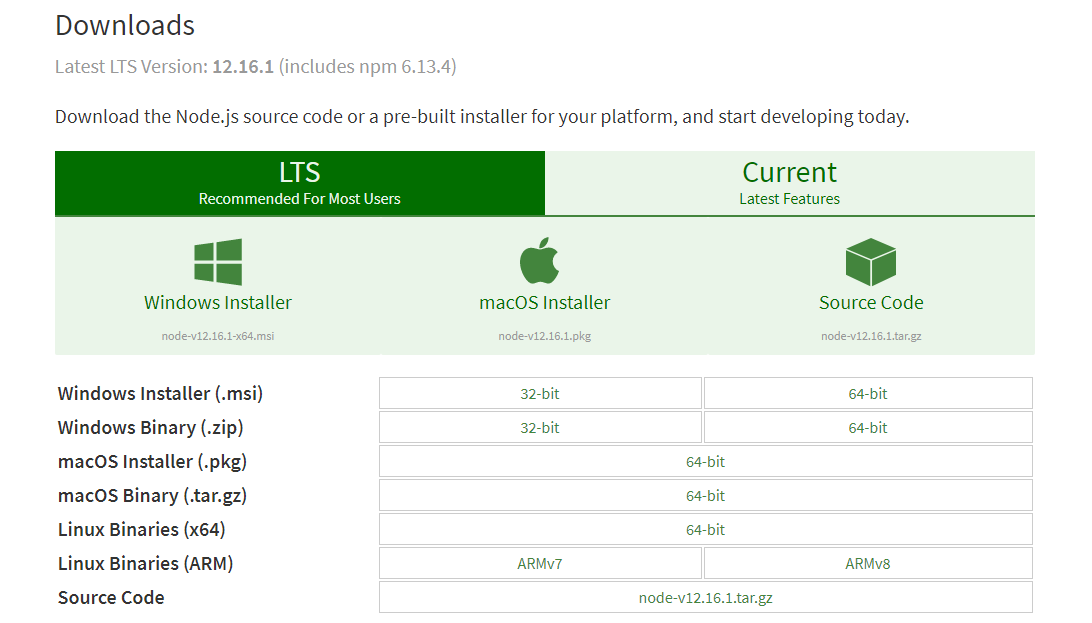
在 Windows 环境下安装 Node.js 非常简单,仅须到官网下载安装文件并执行即可完成安装。

像我的是Windows 64位,直接下载安装,无脑下一步就行了,不需要配置环境变量。
2.安装git
去Git官网根据你的电脑参数,下载对应版本。
下载完成,通过在命令行输入 git version 查看是否安装成功,有输出版本号说明安装成功。
鼠标邮件菜单里就多了Git GUI Here和Git Bash Here两个按钮,一个是图形界面的Git操作,一个是命令行,我们选择Git Bash Here。
3.Hexo
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
一、安装Hexo
桌面右键鼠标,点击Git Bash Here,输入npm命令即可安装
1 | npm install hexo-cli -g |
第一句是安装hexo,第二句是安装hexo部署到git page的deployer,两个都需要安装。
二、Hexo初始化配置
创建Hexo文件夹
安装完成后,根据自己喜好建立目录(如E:\hexo),直接进入E:\hexo文件夹下右键鼠标,点击Git Bash Here,进入Git命令框,执行以下操作。
1 | hexo init |
本地查看效果
执行下面语句,执行完即可登录localhost:4000查看效果
1 | hexo generate |

4.将博客部署到GitHub Page上
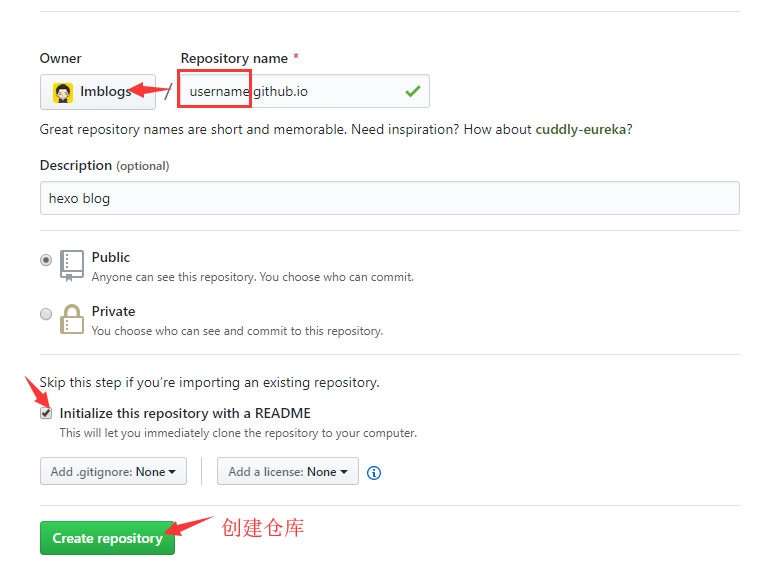
一、创建一个仓库
记住仓库的名字一定要是用户名
二、配置SSH密钥
配置Github的SSH密钥可以让本地git项目与远程的github建立联系,让我们在本地写了代码之后直接通过git操作就可以实现本地代码库与Github代码库同步。操作如下:
第一步、看看是否存在SSH密钥(keys)
首先,我们需要看看是否看看本机是否存在SSH keys,打开Git Bash,并运行:
1 | cd ~/. ssh |
检查你本机用户home目录下是否存在.ssh目录
如果,不存在此目录,则进行第二步操作,否则,你本机已经存在ssh公钥和私钥,可以略过第二步,直接进入第三步操作。
第二步、创建一对新的SSH密钥(keys)
1 | $ssh-keygen -t rsa -C "your_email@example.com" |
直接回车,则将密钥按默认文件进行存储。此时也可以输入特定的文件名,比如/c/Users/you/.ssh/github_rsa
接着,根据提示,你需要输入密码和确认密码(说到这里,如果你很放心,其实可以不用密码,就是到输密码的地方,都直接回车,所以每次push就只管回车就行了)。相关提示如下:
1 | Enter passphrase (empty for no passphrase): [Type a passphrase] |
输入完成之后,屏幕会显示如下信息:
1 | Your identification has been saved in /c/Users/you/.ssh/id_rsa. |
第三步、在GitHub账户中添加你的公钥
运行如下命令,将公钥的内容复制到系统粘贴板(clipboard)中。
1 | clip < ~/.ssh/id_rsa.pub |
接着:
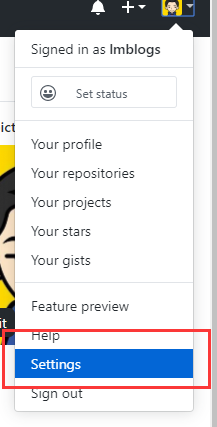
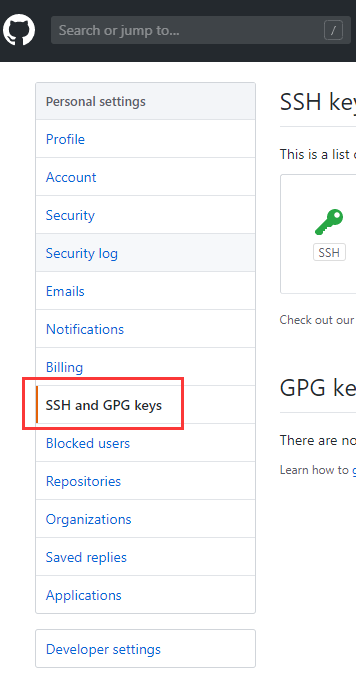
1.登陆GitHub,进入你的Account Settings.
2.选择SSH and GPF Keys


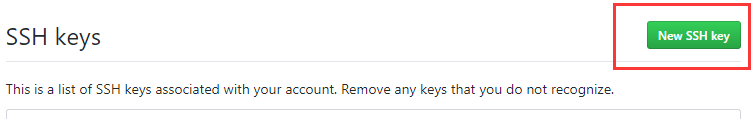
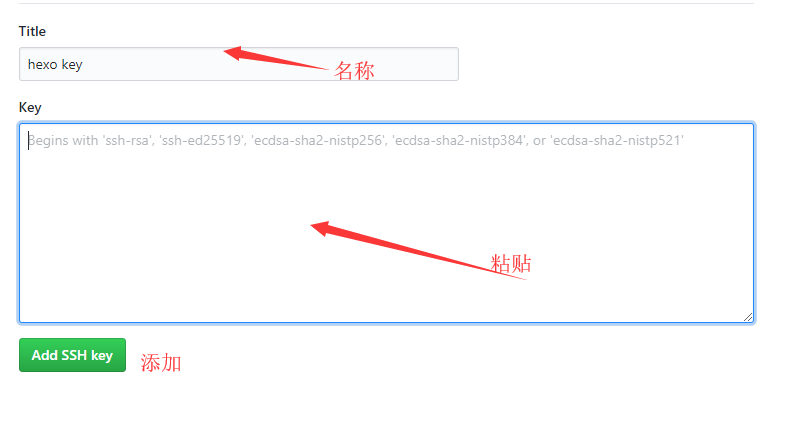
3.粘贴密钥,添加即可
4.测试
1 | ssh -T git@github.com |
如果是下面的反馈:
1 | The authenticity of host 'github.com (207.97.227.239)' can't be established. |
输入yes就好.
5.设置用户信息
现在你已经可以通过SSH链接到GitHub了,还有一些个人信息需要完善的。 Git会根据用户的名字和邮箱来记录提交。GitHub也是用这些信息来做权限的处理,输入下面的代码进行个人信息的设置,把名称和邮箱替换成你自己的,名字根据自己的喜好自己取,而不是GitHub的昵称。
1 | git config --global user.name "ryanlijianchang"//用户名 |
6.SSH Key配置成功
本机已成功连接到github。
四、将本地的Hexo文件更新到Github的库中
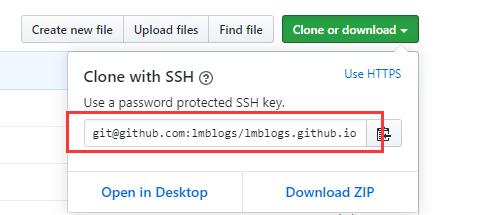
点击SSH,选择SSH类型地址
复制地址后,打开你一开始创建的Hexo文件夹(如E:\hexo),用记事本打开刚文件夹下的_config.yml文件,在配置文件里作如下修改,保存:
1 | deploy: |
然后在Hexo文件夹下执行:
1 | hexo g |
在浏览器上输入自己的主页地址
在浏览器上输入Github Pager为我们生成的外链(例如我的是:https://lmblogs.github.io,而你的只需要把你的github用户名替换掉这个链接中的lmblogs,因为我的用户名是这个)即可看到自己的博客了。当然,每一个人都可以通过这个地址访问到你的博客了。
5.美化自己博客
一、进入Hexo的官网主题专栏
二、挑选我们喜欢的主题
可以看到有很多主题给我们选,我们只要选择喜欢的主题点击进去,然后进入到它的github地址,我们只要把这个地址复制下来(例如我是选择:hexo-theme-next这个主题)
三、克隆主题
再打开Hexo文件夹下的themes目录(E:\hexo),右键Git Bash,在命令行输入:
1 | git clone https://github.com/iissnan/hexo-theme-next themes/next |
上面的地址可以换成你喜欢的主题地址,其中themes/next代表下载到themes文件下载的next文件夹中,其实themes是所有的主题文件夹,next代表当前主题的名称。
四、修改Hexo配置文件
下载完成后,打开Hexo文件夹下的配置文件_config.yml
修改参数为:theme: next
五、部署主题,本地查看效果
返回Hexo目录,右键Git Bash,输入
1 | hexo g |
六、如果效果满意,将它部署到Github上
打开Hexo文件夹,右键Git Bash,输入
1 | hexo clean (必须要,不然有时因为缓存问题,服务器更新不了主题) |
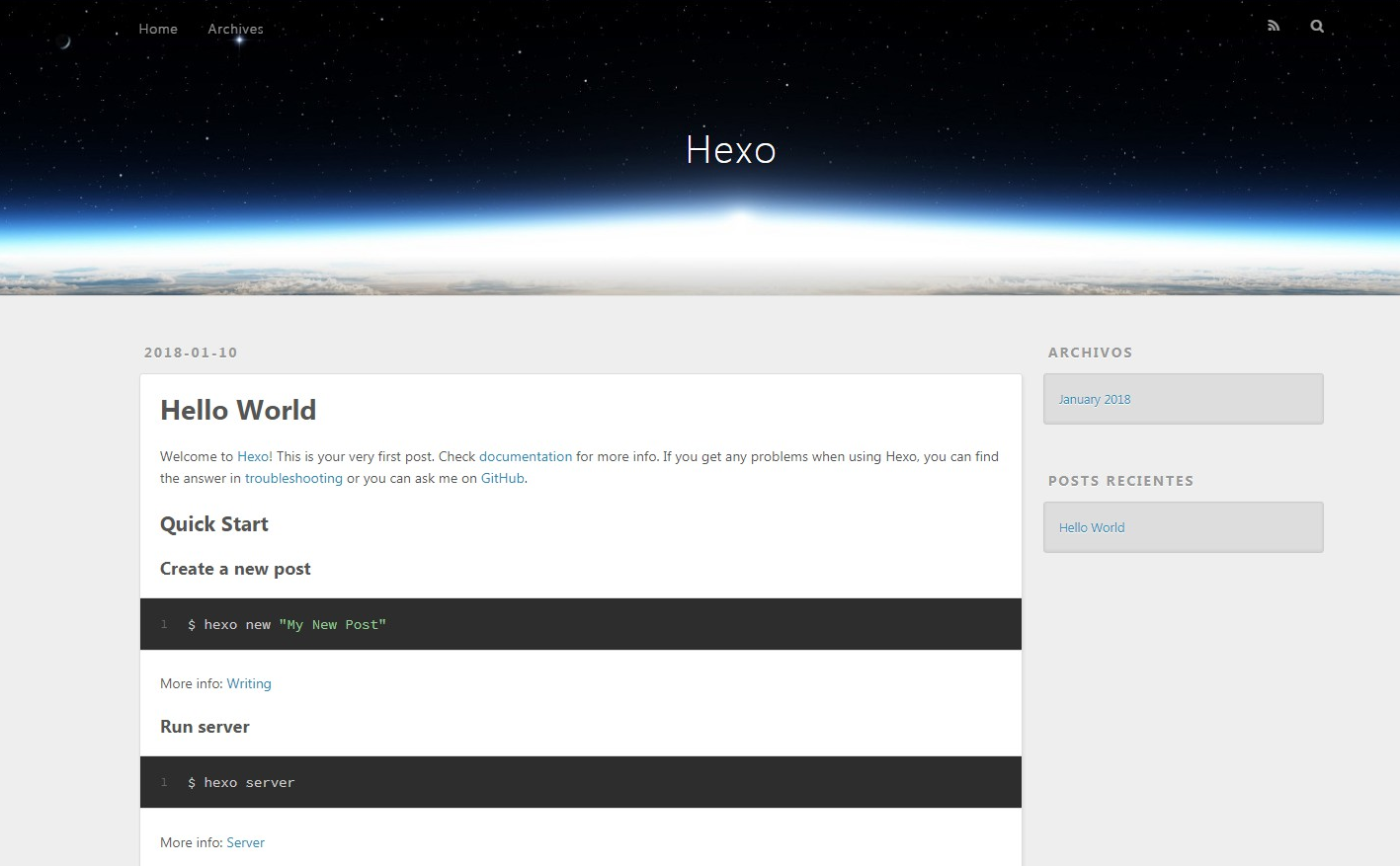
七、打开自己的主页,即可看到修改后的效果
更多修改效果请查看对应主题的说明文档,点击此查看本主题(Next)对应的说明文档。
6.在博客上写文章
一、用hexo发表新文章
1 | hexo n "文章标题" |
其中 java 为文章标题,执行命令 hexo n “java” 后,会在E:\hexo\source_posts中生成 java.md文件,用编辑器打开编写即可。
当然,也可以直接在E:\hexo\source_posts中新建一个md文件,我就是这么做的。 写完后,推送到服务器上,执行以下命令即可在我们的站点看到新的文章。
如果博客中不自己设置博客的简介的话默认会从博客内容中选择,在xx.md中可以使用下面的方式设置博客的简介:
1 | 简介内容 |
推送
1 | hexo g #生成 |
7.域名关联到Github Pages上
一、购买域名
二、配置CNAME文件
在E:\hexo\source 文件夹下创建文件 CNAME (新建记事本文件命名CNAME,然后打开)
内容为你的域名
在Hexo文件夹提交
1 | hexo g -d |
三、添加域名解析

这样就可通过自己的域名访问hexo博客了,比如我的:Hexo (这个博客不是我的个人博客,我的个人博客是:理木客)
8.总结
整个博客的搭建过程其实不难,难得是主题的配置😂,教程就是这样,大家可以试试搭建一个,这个基于hexo的github page博客,主要特点就是免费免费免费😂,不需要服务器,如果你使用github那个域名,连域名的钱都不用花……
最后此博客参考的博客地址:超详细的hexo+githhub page搭建过程


